Forms Best Practices & FAQ
Best Practices:
Before you start:
- Consider if your form will be used on a mobile device, on the web, or both. Design the layout accordingly.
- Keep in mind that paper forms are different from digital forms. For example, users can write outside the lines on physical forms but they are limited to writing within the components on a digital form.
While using basic and advanced components:
- When asking a user to enter text into a form, consider how much text they are supposed to write. Use a text field component for a few words and use a text area component for a whole paragraph.
- When asking a user to enter a number, use the number component. Do NOT use the number component when asking a user to enter both numbers and words.
- When asking a user to enter an email or a URL, use the email component and the URL component, respectively.
- When giving users several options to click, use the radio button component if you want them to pick only one option. Use the checkbox component if you want them to pick multiple options.
- Within configurable forms, a user should not delete a form component of one type (like a select component) and replace it with a form component of another type (like a text field) and use the same name for that new component.
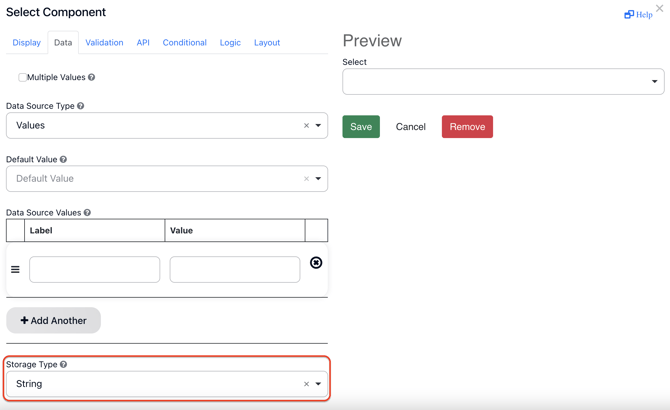
- When using a Select Component, you will need to change the Storage Type to String.

While using layout and data components:
- Do NOT nest layout components. Nesting means to put one component inside another component. For example, you technically can put a well component inside a panel component, but do NOT do that. It will make using the form difficult.
- Do NOT create more than three columns using the columns component. Three columns or fewer is fine.
- Use the data grid component for repeating sections. For example, if you have eight children in a house and you want users to input each child’s name, don’t create eight text field components all called “Child’s Name.” Instead, insert a data grid component with eight sections.
- Please do not nest data grid components. There is no way to report on this nested form component in cb Reporting.
- Uploaded images should be 600px or less in width to avoid the image being cut off.
While using component customizations:
- Do not use the placeholder text component customization. Placeholder text can make it look like a field has already been filled out in the form when it has not been filled out yet.
- Use the tool tip component customization to write helpful suggestions that users might want to see but that they don’t absolutely have to see. Use the description component customization to write additional information that users MUST see. This is because users need to hover-over tool tips to view them whereas users always see descriptions.
Also:
- Make sure that users are able to get to the next component by clicking the tab button on the keyboard. If there comes a point in the form where clicking the tab button does not lead to the next component, that’s a problem that you should fix. This is because using the mouse to enter information can be difficult for some people and it’s best to have the keyboard as an option for moving around the form.
- Do NOT change the form’s background color.
FAQ:
Can I update live forms?
To update live forms to include tags, simply create a new version of your live form by clicking on the Create a new version icon in the right-side navigation.

The new version of the form will appear as a draft. Your live form won't be affected.
Within the form editor screen, you may add tags to form components. Only text field components can be populated with tags. When you’re done updating the form, just publish the form to the live stage.
Is there a limit to the number of form fields I can have in a single form?
Yes, there is a maximum limit of 1,580 form fields per form. If this limit is exceeded, the form may not function correctly. To optimize performance, consider consolidating fields or using conditional logic where applicable.
Why aren't the fields showing up when I download the form?
Form data must be saved in an incomplete form or it must be in a submitted form. To see prepopulated data in the PDF download, just click on the Save icon before downloading it.
Does editing the data in the form impact the data in the assignment screen?
No, editing prepopulated data in the form only changes the form, not the data in the assignment screen (i.e., Provider Profile or Case page).
Can I change the size of the text in a text area form component?
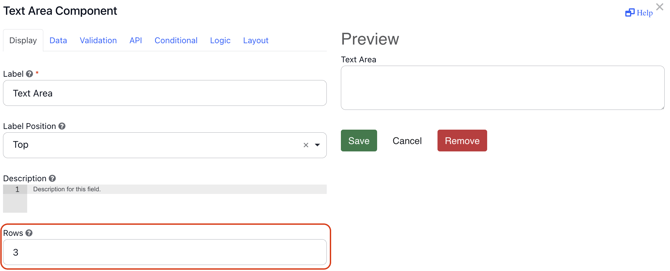
You can change the text size by adjusting the Rows for the component, as shown below. When you first build the component, the Rows will default to 3. Increasing the Rows will result in smaller text. For example, if you increase the Rows to 10, your text will become smaller and you will be able to read more of what users input. 
What is the maximum file size for PDF uploads in Forms?
The maximum upload file size for PDFs in Forms is 8.3MB. If your file exceeds this limit, consider compressing it before uploading.
Why does my PDF form with landscape and portrait pages download all in portrait?
Our system currently applies one orientation (portrait or landscape) to the whole PDF. So, mixed orientations can't be kept during download. We're working on improving this! For now, you might need to separate the pages or rotate them after download.
How can I widen the columns in my form table?
Our Forms module doesn’t currently support resizing table columns directly in the form builder, but we do have a workaround. Add invisible spaces to the column header text to force the column to expand. Copy/paste this invisible character: ㅤThen paste 1–5 of them after your column header name (example: Categoryㅤㅤㅤ).
.png?width=1286&height=255&name=logo-raspberry%20(1).png)