Webhooks
What is a Webhook?
A webhook is like a digital messenger that delivers real-time updates or notifications from one application to another. Imagine it as a friendly courier that carries information from one place to another on the internet.
How Does it Work?
Here's a simple way to think about it: Let's say you have two favorite apps, App A and App B. You want them to talk to each other whenever something happens in one of them. That's where the webhook comes in.
When you set up a webhook, you're basically telling App A, "Hey, whenever this specific event occurs, let App B know about it!" So, when that event happens in App A, it sends a message (or payload) to App B via the webhook, triggering some action or updating data.
Why Use Webhooks in Casebook?
Webhooks in Casebook allow you to automate data transfers and streamline your workflow by sending real-time updates to external systems. This guide will walk you through the process of setting up a webhook in your Casebook account.
-
Navigate to the Admin section.
-
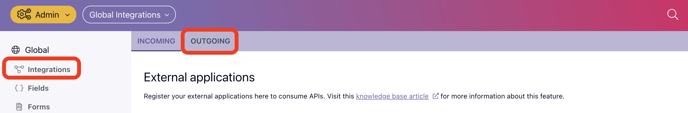
In the Admin section, locate and click on the "Integrations" tab.
-
Within the Integrations menu, you'll find options for both incoming and outgoing webhooks.
-
Choose "Outgoing" to proceed.

- Look for the plus
 button labeled "Create a New Webhook" and click on it.
button labeled "Create a New Webhook" and click on it. - You'll be prompted to provide the following details:
- Name: Give your webhook a descriptive name to easily identify it later.
- Endpoint URL: This is the destination address where you want the information to be sent.
- Description: Optionally, add a brief description to remind yourself or others what this webhook is for.
- Once you've filled in all the necessary details, click the "Save" button to create your webhook.
You've successfully set up a webhook in Casebook. Now, any relevant information will be seamlessly exported from Casebook to your desired website or destination. Once exported, you should see a JSON message that looks like this:
{
"resource": {
"marital_status": {
"name": "Single adult",
"id": "6120b81e-221c-11ea-978f-2e728ce88125"
},
"date_of_birth": "02/13/2023",
"sex": {
"name": "Male",
"id": "b149d056-6a9f-46ee-afde-1aec972dbe9f"
},
"primary_language": {
"name": "English",
"id": "f045ef20-221a-11ea-978f-2e728ce88125"
},
"last_name": "Doe",
"hispanic_or_latino": "no",
"id": "eedc1ff9-0cf8-4f13-ac9b-dcbd2d25e543",
"first_name": "John",
"highest_education_grade": {
"name": "12",
"id": "7772ff4a-221d-11ea-978f-2e728ce88125"
}
},
"tenant_id": "be461bd7-2d91-41c6-ab29-4389066bcc71",
"user_id": "f9762deb-a115-412d-adf7-cf772807734a",
"resource_id": "eedc1ff9-0cf8-4f13-ac9b-dcbd2d25e543",
"resource_type": "people",
"event_type": "CREATE",
"event_time": "2024-03-26T18:53:16.818049Z"
}
Additional Tips:
- Ensure that you have admin permissions to create webhooks in Casebook.
- Double-check the endpoint URL to ensure that the data is being sent to the correct destination.
- Regularly monitor and test your webhooks to ensure they are functioning correctly.
FAQs:
Q: Can I create webhooks for incoming data as well?
A: Yes, Casebook supports both incoming and outgoing webhooks. However, this guide focuses specifically on setting up outgoing webhooks.
Q: How can I test if my webhook is functioning correctly?
A: You can test your webhook by triggering the event that it's configured to respond to and checking if the data is successfully sent to the specified endpoint URL.
Q: Are there any limitations on the number of webhooks I can create?
A: While there are no specific limitations on the number of webhooks you can create, it's essential to consider the performance impact on your Casebook account and external systems.
.png?width=1286&height=255&name=logo-raspberry%20(1).png)