Forms: Conditional Logic Customizations
You can hide or show a form component based on the value of another component. For example, if a user checks off a box in a checkbox component, then a particular text field can appear.
How to Add Conditional Logic to a Form:
- Navigate to the Form Builder in cb Admin by creating a new form.

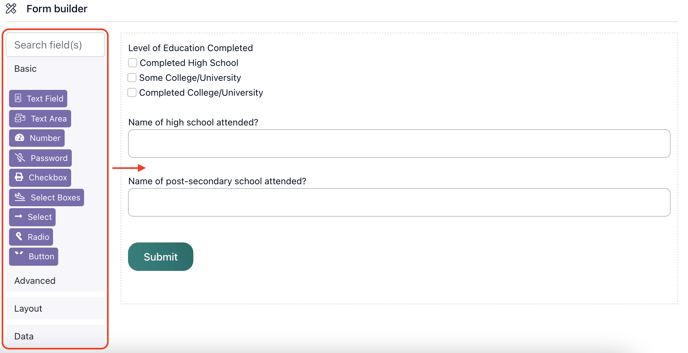
- Add form components to your form. Check out this article to learn more about how to add form components. In this example, the text boxes will only populate on the form when a certain value is chosen from the checkboxes.

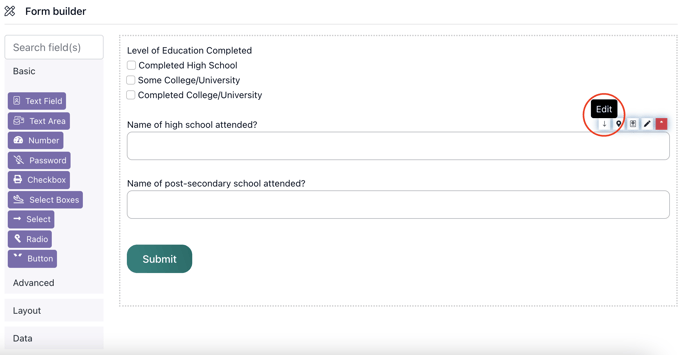
- To enable this, enter edit mode by selecting the Arrow Icon, and navigate to the Conditional tab.

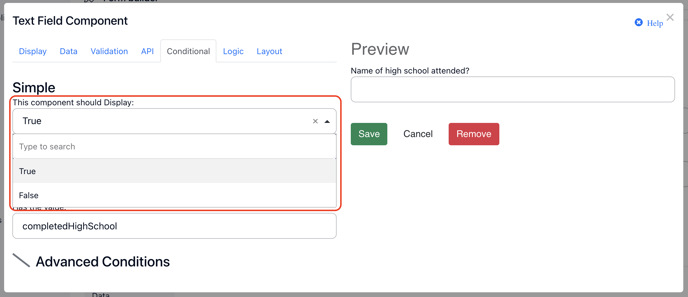
- Configure the Conditional Logic:
- This component should Display. Selecting True will enable this form component to display when this logic is met. Selecting False will enable this form component to stay hidden when this logic is met.

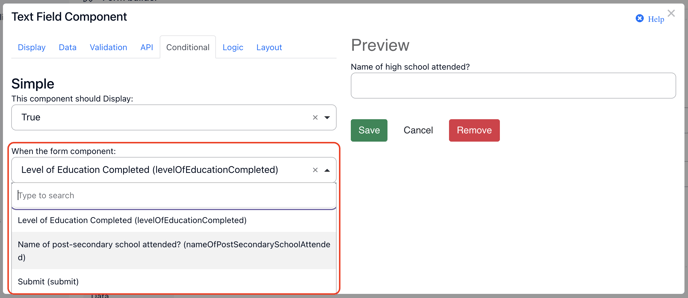
- When the form component. Select the form component that this logic will be based on. This should be another form component on this form.

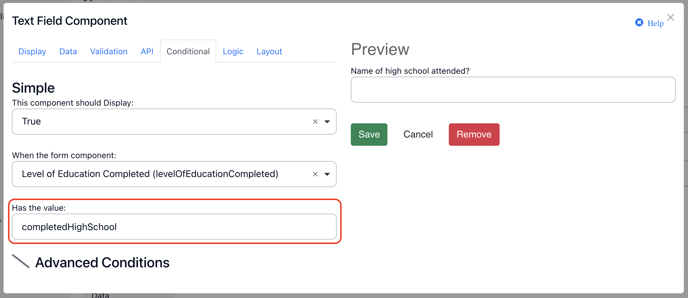
- Has the value. Enter the value that the form component must meet for the conditional logic to run.

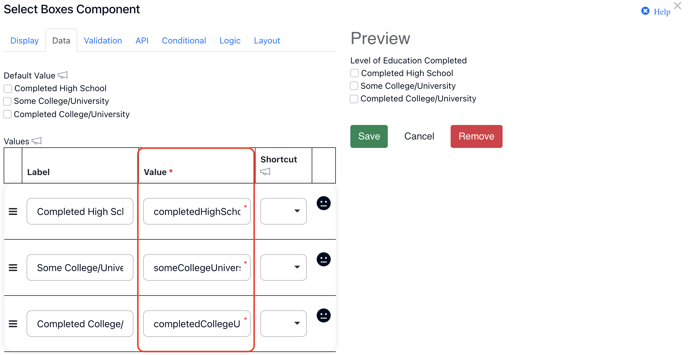
The values can be found on the form component that this logic is based on.
- This component should Display. Selecting True will enable this form component to display when this logic is met. Selecting False will enable this form component to stay hidden when this logic is met.
- Select Save.
Check out this video to see it in action:
.png?width=1286&height=255&name=logo-raspberry%20(1).png)